Vivimos en una época en la que Internet domina las comunicaciones y casi las relaciones entre personas, y si tenemos un pequeño...
Descubriendo Hugo, el CMS estático
You can also read this entry in english by clicking here.
Desde que hace un tiempo empecé a mover todos los servicios que actualmente tengo hacia sistemas serverless, empecé también a buscar un CMS que me permitira quitarme por completo de WordPress, que es el CMS que uso actualmente.
Si evaluo el uso que hago de este CMS, lo cierto es que no necesito casi ninguna de las opciones que lleva (no hablemos de los miles de plugins) y que si actualmente lo sigo usando es porque me gusta el tema que uso, que requiere WordPress.
Hugo, generando sitios estáticos
Hugo es, según sus creadores, «uno de los generadores de sitios estáticos de código abierto más populares». Su principal ventaja es que crea archivos HTML estáticos que no requieren de ningún lenguaje de servidor para funcionar, así que podemos servirlos desde Amazón S3, que solo nos cobrará por uso, y olvidarnos de tener un VPS funcionando todo el día.
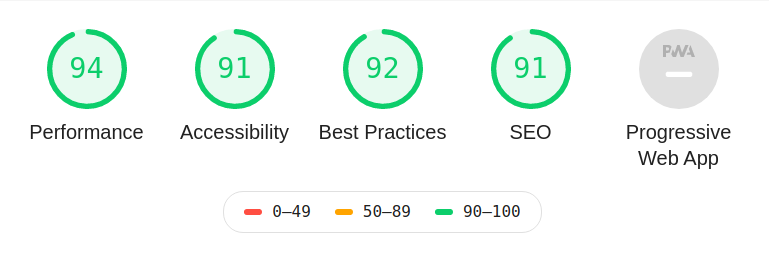
Además, servir contenido estático que no tiene que ser generado nos va a ofrecer siempre un rendimiento mucho más alto que cualquier web con procesado por parte del servidor. Como ejemplo, el resultado de ejecutar Lighthouse sobre un sitio creado con Hugo y sin ninguna mejora de SEO o rendimiento:

Trabajando con Hugo
Trabajar con Hugo es realmente sencillo, ya que está programado en Go, con lo que basta con bajar el binario correspondiente, disponible para cualquier plataforma.
Además, los contenidos que vayamos creando los crearemos como archivos de texto en formato YAML, con lo que no necesitamos ningún editor especial, y será Hugo quien se ocupe de generar el contenido definitivo en HTML, AMP o el formato que corresponda, mientras que nosotros podemos centrarnos en el contenido, que es lo más importante.
Para el diseño de nuestro sitio, Hugo tiene más de 600 temas de distinta temática disponibles de forma totalmente libre, con estilos totalmente profesionales.
Si queremos disponer de alguna opción más dinámica (como formularios o comentarios), desde el propio sitio de Hugo veremos las distintas opciones disponibles, que son muchas.
Publicando una web con Hugo
Toda vez que ya tenemos nuestra página web creada con Hugo, a la hora de publicarla podemos usar múltiples opciones.
En mi caso, he optado por publicar en S3 de Amazon, usando CloudFront como caché. Con ésta configuración consigo que mi contenido esté siempre disponible con una infraestructura muy potente que solo me cobra por uso, y teniendo por delante un sistema de caché capaz de aguantar cualquier número de peticiones, por elevado que sea.
El propio sistema de deploy de Hugo me permite borrar ésta caché cuando el contenido cambia, así que puedo configurar CloudFront para que cachee todo el contenido durante 100 años, y minimizar (aún más) el coste de implementar esta solución.
De igual manera, si preferimos usar cualquier otro proveedor cloud, o incluso un alojamiento normal, podremos usarlo sin problemas, ya que lo único que estamos publicando es contenido puramente estático.
En resumen, un CMS simple, sencillo de usar y extremadamente potente, que hará nuestra tarea de publicar webs mucho más cómoda y sencilla.