Vivimos en una época en la que Internet domina las comunicaciones y casi las relaciones entre personas, y si tenemos un pequeño...
¿Qué es Edge Server Includes (ESI)?
You can also read this entry in english by clicking here.
En el mundo web a medida que una página web se hace más popular y empieza a tener muchas visitas el coste necesario para servir estas visitas suele aumentar de forma proporcional, sobre todo si usamos un lenguaje de servidor como PHP.
Para reducir estos costes hay muchas técnicas posibles, como usar una Red de Distribución de Contenidos o CDN, minificar y comprimir nuestros archivos CSS y javascript, o usar aplicaciones del lado del cliente como React o Angular. Una de las técnicas que en mi experiencia mejor rendimiento ofrecen es el uso de Edge Side Includes (en adelante ESI), que vamos a explicar hoy.
Entendiendo la estructura de una página web
Si navegas un rato por cualquiera de tus páginas webs favoritas, verás que la estructura es casi siempre la misma:
- Un encabezado con su logotipo
- Una parte central que contiene la información específica de esa página (la portada, o una noticia, etc) normalmente con imágenes
- Otras partes que se repiten en muchas páginas, como un menú de opciones, accesos a las redes sociales, un formulario de acceso, una opción para subscribirse, etc etc.
- El pié de página, que contiene información técnica o enlaces como el aviso legal
Si navegamos un rato por una página web, podremos notar que la mayor parte de las páginas son iguales, salvo por un trozo de información que es específico de cada página, y que es el que va cambiando en cada página o sección.
Las CDN y ESI
Cuando nuestra página web empieza a tener muchas visitas, el primer paso suele ser activar una CDN, que se coloca delante de nuestro servidor, y guarda durante un tiempo nuestra página web, para que no sea necesario pedirla cada vez que queramos verla.
Pero por mucho que tengamos una CDN por delante, cada vez que una página cambia es necesario borrarla de la caché y la CDN tiene que volver a pedir toda la página al servidor, aunque solo hayan cambiado unas pocas lineas.
Ese es el punto en el que ESI aparece para hacer más sencillo nuestro trabajo. ESI nos permite dividir una página web en trozos más pequeños, definir tiempos de caché para cada trozo, y limpiar de la caché solo aquellos trozos que nos interesen.
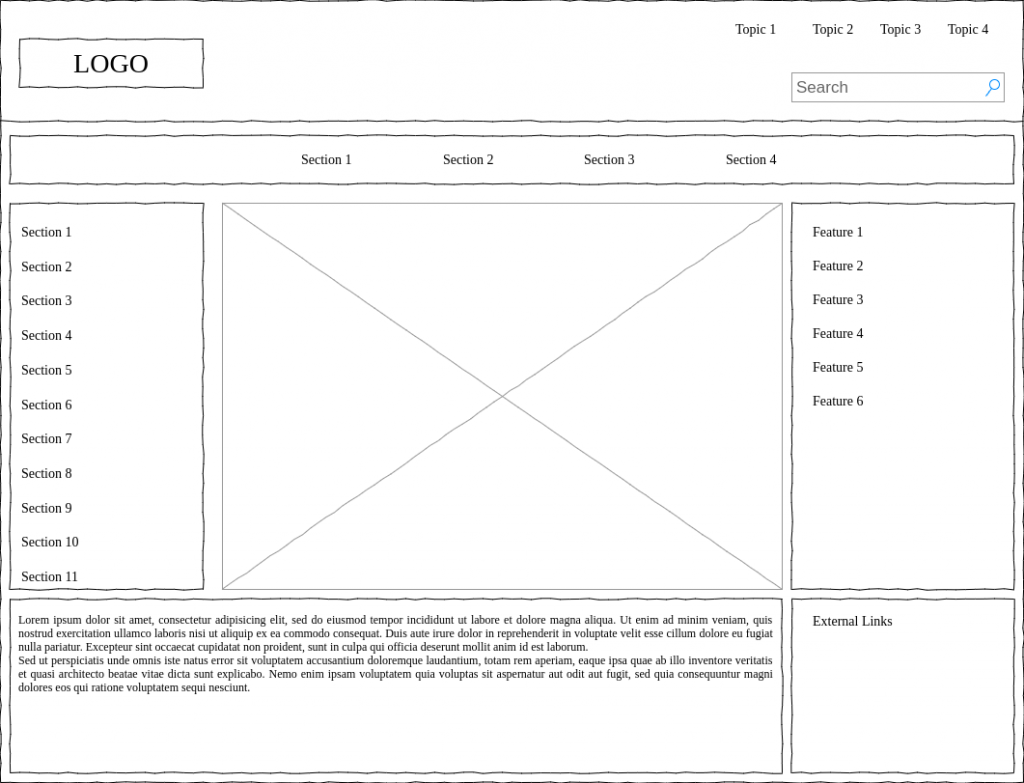
La siguiente imágen nos muestra la estructura de una página web:

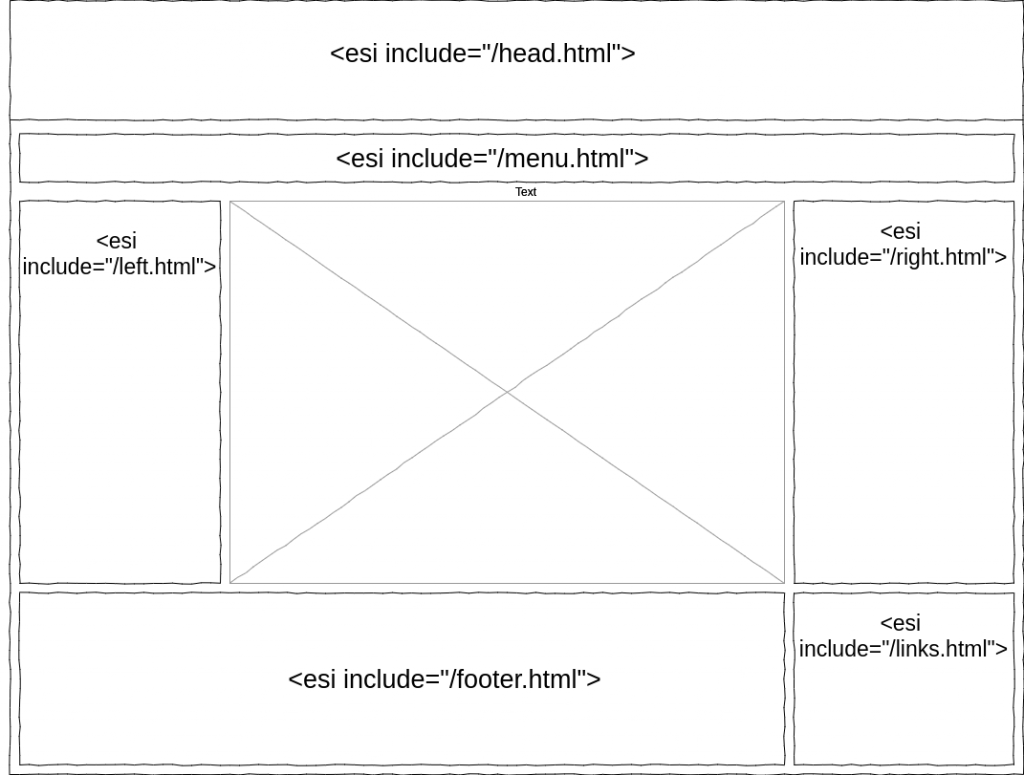
Si queremos usar ESI, podemos dividir la página en distintas secciones, como por ejemplo:

De ésta forma, podemos hacer que nuestra CDN solo le pida a nuestro servidor las partes que vayan cambiando. Además, podemos definir un tiempo de caché para cada uno de las partes, de forma que estos trozos se vayan actualizando automáticamente cada cierto tiempo ó usar etiquetas para definir partes comunes y borrar de la caché todos los banners de publicidad, por ejemplo.
Usando ESI
Para usar ESI necesitaremos tener delante de nuestro servidor web un elemento que nos permita usar ESI. El ejemplo más normal suele ser tener varnish como servicio de caché, o usar CDNs que permitan ESI como Fastly o Akamai, y que será el encargado de juntar las piezas para crear la página final.
Una vez que tengamos correctamente configurado nuestra caché, debemos modificar el código de nuestra página, para separalo en distintas páginas, accesibles cada una con su propia URL.
Por ejemplo:
<html>
<head>
<esi include="/page-head.html" onerror="continue"/>
</head>
<body>
<esi include="/header.html" onerror="continue"/>
<esi include="/noticias/aparece-el-coronavirus.html" onerror="continue"/>
<esi include="/footer.html" onerror="continue"/>
</body>
</html>Por último, tenemos que decirle a nuestro sistema de caché que busque las etiquetas <esi> y las procese de la forma adecuada, lo que puede variar dependiendo del sistema que estemos usando, y que en el caso de varnish sería similar a:
sub vcl_fetch {
if (req.url ~ "/*\.html") {
set beresp.do_esi = true; /* Do ESI processing */
}
}Con este código varnish se ocupará de hacer todo el proceso de inspección, petición y composición para las páginas html que tengamos.
Borrando elementos de la caché
Si tenemos un sistema de caché que almacena información para nosotros, tenemos que gestionar las actualizaciones de contenido. Por ejemplo, si en la página principal de nuestra web mostramos las 10 últimas noticias, cada vez que añadamos una nueva noticia, debemos garantizar que el listado de últimas noticias de la página principal se actualiza también.
Para ello, podemos usar distintos métodos:
- Borrar toda la caché: Este método siempre va a ser la peor opción que podamos usar. No tiene sentido borrar toda la caché para actualizar unos pocos elementos
- Borrar una URL concreta: Si solo ha cambiado una página concreta, podemos borrar esa URL de la caché para que refresque ese elemento
- Borrar usando X-Cache-Tags: Los sistemas de caché como Varnish o Fastly permiten marcar cada elemento con múltiples etiquetas, de forma que podemos limpiar de la caché todos los elementos similares. Por ejemplo, si todos los banners de publicidad están en ESI, y tienen la misma etiqueta, con borrar esa etiqueta podremos actualizar todos los banners de publicidad.
Con ésta pequeña introducción a ESI podéis ver el increible potencial que tiene, lo simple de su funcionamiento y lo mucho que puede mejorar la velocidad y rendimiento de nuestras páginas web más vistas.