Since a while ago I started moving all the services that I currently have towards serverless systems, I also started looking for...
Your connection with this website is not completely secure?
También puedes leer este apunte en castellano pulsando aquí.
If you have a web page (usually a WordPress) that works with SSL certificates (and if you do not have it immediately), you may find this error that, although it does not prevent our pages from being seen, may cause some elements they do not look good, or we get diverse errors.
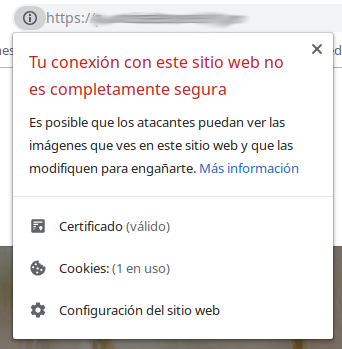
Also, if you click on the exclamation that is in the address bar of the browser, you will see an image like the one shown below:

What is the error?
The error appears because, although our website is secure, some of the elements it contains are not.
Within a secure web page (which starts with https: //), all the elements have to be secure. If we have inside a web with https links to javascript, css or images that carry http: //, we will see the error.
How do I see where the problem is?
The easiest option is, within the page that gives us the problem, open a developer console, (usually just press F12 to appear).
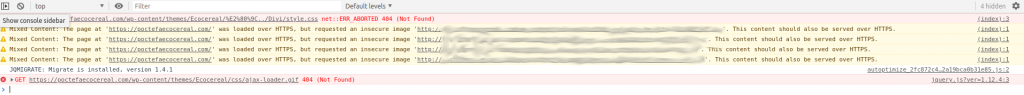
Within the console tab of this, we will see messages indicating which resources are those that are incorrectly configured, in order to change them.
We show you an example in the following image:

Now, we just have to change those links in our template so that the error disappears.
Trick to be able to use http or https indistinctly
If we want to avoid this kind of problems, the best way is to use links that only contain a double bar.
For example, for an image:
<img src=”//servidor.algo/imagen.jpg”>
The browser will use http or https as appropriate, or we will not have to worry about changing it by hand.